響應式網站速成
以入門的CSS知識做出看起來較專業響應式(responsive)網站 發佈作品上線
⭐⭐⭐⭐⭐ (320+則評語)








課程簡介和目標
梁老師會帶你以入門的HTML, CSS知識做響應式(responsive)網站,令用戶能在手機,平板或電腦上都能看得清楚,並利用免費資源嘗試發佈網站上線,讓全球的人都能看到你的網站。
短時間內學會最有用精要




學校 / Bootcamp
有時老師講解邏輯混亂
教一些不怎麼用的內容 浪費時間
上課一小時只有15分鐘有用
不一定是業內人士 只能教表面知識
梁老師
備課充足 講解清晰
只教你最有利工作學業內容 節省時間
經精心剪接後都是有用內容
資深IT業內人士 能分享實戰經驗
即使本課程助你快速學習,梁老師預計同學普遍需要用約5-15天,每天1小時來好好消化吸收和應用所有課程內容。
合理吧?如你不願意投入這個時間,或覺得需時太久的就別買了。
課程主要內容
- 怎樣做出在各種設備都能清楚觀看的響應式網頁
- 怎樣登記自己專屬網址和電郵(www.example.com 和 yourName@example.com),讓全世界的人都可以看到你的網頁作品
- 怎樣省免費地穩穩的將網站發怖上線
- 如何使用Bootstrap CSS framework
課程適合人士
這課程適合對HTML + CSS已有基本認識,最理想的是已經完成以下課程
因為很多概念是基於這些課程內容之上來講解的。
你的導師
購買課程你還能得到
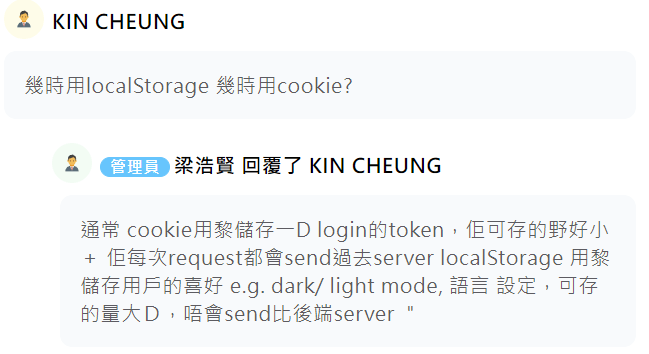
- 優先問答支援
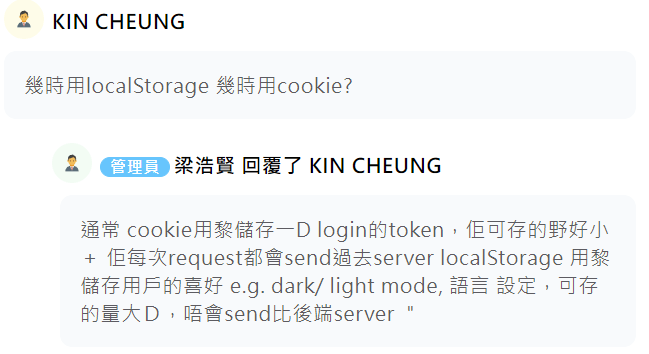
關於課程內容問題,可在課程平台留言提問 比任何AI🤖回覆都要好的梁老師一般會在2個工作天內在課程平台中回覆
比任何AI🤖回覆都要好的梁老師一般會在2個工作天內在課程平台中回覆
常見問題 FAQ
問:除了信用卡,可以用其他方式支付嗎?
請你發送電郵到客服hello@leunghoyin.hk通知你想以那種方式付款。
問:這是個甚麼樣形式的課程?
問:遇到問題的時候可以問老師嗎?
 梁老師一般會在1個工作天內會留言回覆你。
梁老師一般會在1個工作天內會留言回覆你。
