如何加入圖檔
利用image tag加上src的Attribute (屬性)就可以做到了。
記得的話就來看下加圖片到網頁的代碼
<img src="圖檔的網址" alt="一張外部圖檔">
你會看到我用了image tag的兩個屬性,src 和 alt
- src 是告訴html圖檔放在那裡
- alt 是這個圖是甚麼的描述,這個不加也可以,但加了的話對於一些網站搜索器更容易了解你的圖片實際講甚麼,習慣上加了是有好處的
加入外部圖檔
外部圖檔意思即圖檔不在自己電腦上,而在網路上,這些圖片都有自己獨立的網址。
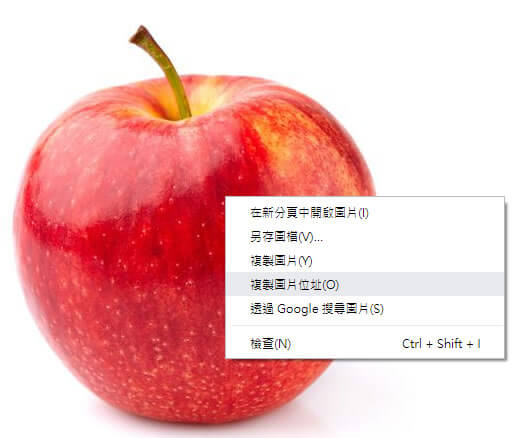
作個示範,假設我在別的網站找到這幅蘋果圖片,現在想要加到自己網頁中,我們要先複製這圖片的網址。
複製網址的方法就是把滑鼠放在圖片上,然後點右鍵—>點複製圖片連結網址,好像下圖一樣

把已複製的圖片網址(這張蘋果圖的網址是
https://i5.walmartimages.ca/images/Large/428/5_r/6000195494285_R.jpg)
貼到src 屬性那裡。
養成好習慣也記得加alt屬性的圖片描述,我就寫了"一個蘋果"。
<img
src="https://i5.walmartimages.ca/images/Large/428/5_r/6000195494285_R.jpg"
alt="一個蘋果">你就能看到結果啦~

調整圖片大小
圖片大小不對的話加以加入width和height,闊度和高度的屬性來控制圖片大小,你就根據自己想要的去調下這兩個數字就可以啦,例如我調這個蘋果圖成都是150像素寛和高
<img src="https://i5.walmartimages.ca/images/Large/428/5_r/6000195494285_R.jpg"
alt="一個蘋果"
width="150px"
height="150px"
>
自己調的寛和高比例不一定準確
有時候你調的高和寛不太準的,例如我現在很不實際的調這蘋果圖的高度為50像素,就會成這樣

這個如果不是蘋果,是人的臉顯示成這樣就不太好

自動按比例縮放的方法
你會想按比例的縮放圖的大小,方法就是只設定width或者只設定height,兩者只選一個去設定。你只設定闊度,高度就會按比例去放大或者收縮,反之亦然。
這次我只設定寛度成250px,因為我這張圖高度和寛度比例是一比一,所以在不設定高度下,瀏覽器會為我自動將高度設成按比例的也設成250px。
<img src="https://www.leunghoyin.com/img/leunghoyin-sqr-300x300.jpg"
width="250px"
alt="梁浩賢">當然你只設定高度,不設定寛度在這個例子上效果是一樣的。
一下子我的臉就變回成常了!









