Emmet是甚麼?
如果你是網頁開發人員,或者常常需要重覆地寫HTML和CSS代碼的話,懂得使用Emmet可以省掉你很多代碼輸入時間。

Emmet是一個幾乎每個現在流行文字編輯器插件,例如VSCode,Sublime Text, Atom, Notepad++,Dreamweaver,甚至是網頁上的文字輸入方框等等的必備插件(Plugin)。
Emmet插件可以做甚麼?
跟著我會透過使用VSCode介紹怎樣利用幾個核心Emmet語法輸入想要的代碼結果:
Emmet使用方法#1 - 加入HTML tag 和Tab鍵的使用
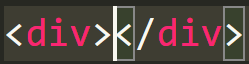
首先舉個簡單例子,例如你想打出<div></div>,你只需要在編輯器裏打"div" + "Tab",就會得到
 ,而且滑鼠指標已經在兩個tag的中間,可以讓你隨時輸入內容。
,而且滑鼠指標已經在兩個tag的中間,可以讓你隨時輸入內容。
如果你是打img這類有多個屬性的html tag的話,按"Tab"鍵可以讓你立刻跳到下一個屬性的內容位置。
當然這只是個小事,接下來我會介紹更多Emmet使用方法。
有興趣看下Emmet簡單教學的話可以觀看以下視頻
Emmet使用方法#2 - HTML 子元素(Child)
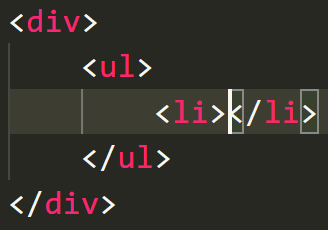
以">"為代表符號語法示範 : div>ul>li
按"Tab"或"Enter"會出現

Emmet使用方法#3 - 同一層多個HTML tag元素
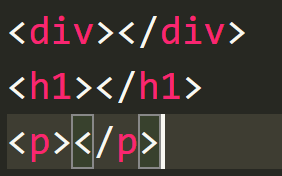
以"+"為代表符號語法示範 : div+h1+p
按"Tab"或"Enter"會出現

Emmet使用方法#4 - 多次重複HTML tag用法
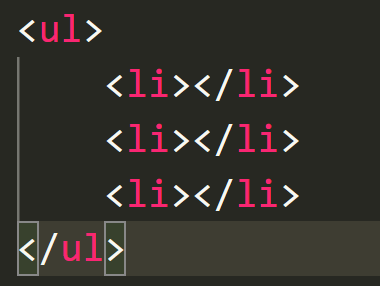
以"*"為代表符號語法示範 : ul>li*3
按"Tab"或"Enter"會出現

Emmet使用方法#5 - 加入CSS的ID
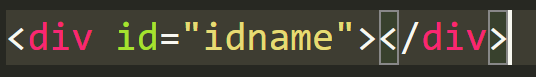
以"#"為代表符號語法示範 : div#idname
按"Tab"或"Enter"會出現

Emmet使用方法#5 - 加入CSS的Class
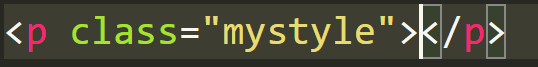
以"."為代表符號語法示範 : p.mystyle
按"Tab"或"Enter"會出現

Emmet使用方法#6 - 加入編號
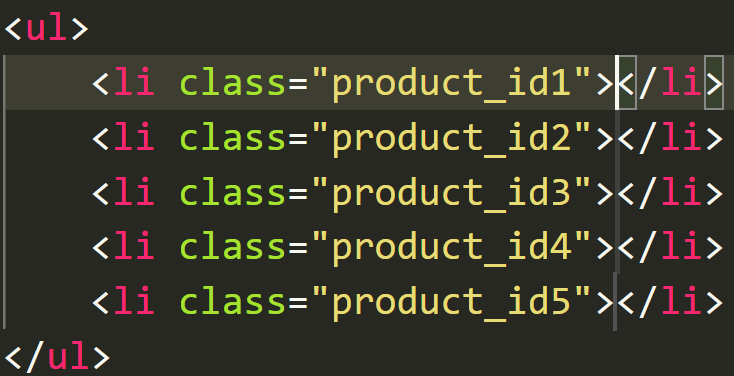
以"$"為代表符號語法示範 : ul>li.product_id$*5按"Tab"或"Enter"會出現

Emmet使用方法#7 - 加入內容
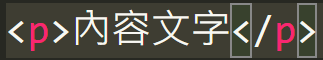
以"{ }"為代表符號語法示範 : p{內容文字}
按"Tab"或"Enter"會出現

Emmet Plugin下載和安裝
某些文字編輯器已經預裝了Emmet(如VSCode),你在編輯器中試我上述所講的Emmet技巧時如果成功了,就証明你那文字編輯器已經安裝了Emmet。
如果你的文字/代碼編輯器未有安裝Emmet的話可以去Emmet官網這頁進行下載或安裝。
另外想在網頁的文字方框textarea使用Emmet的話可以到這頁去下載和安裝Emmet.js
Emmet使用貓紙
Emmet官網也提供了CheatSheet 供你下載,你可以打印出來放在桌前用到隨時可以看。
這次就講到這裡,希望對你有幫助,感謝你的觀看。








