我們在網頁中加入圖檔要學會給一個正確路徑給瀏覽器知道。而路徑有兩種:相對路徑 (Relative Path)和絕對路徑 (Absolute Path)。
絕對路徑 (Absolute Path)
絕對路徑就是完整,完全,詳細地址,在該台電腦中是絕對唯一一個地址的意思。
以下是一個絕對路徑例子
C:\Users\houhk\Desktop\images\
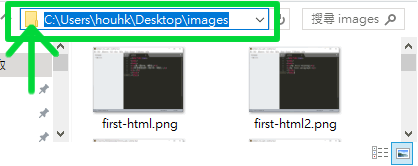
在你電腦上任何一個資料夾都可以找到相應的絕對地址,只要好像下圖一樣點一點左邊的檔案icon就可以看到完全的絕對路徑

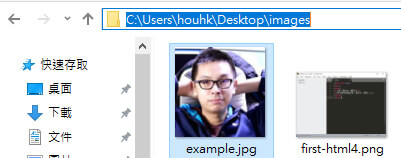
考下你:這張圖的絕對路徑 (Absolute Path)是甚麼?

答案是
C:\Users\houhk\Desktop\images\example.jpg
知道獲取圖片的路徑後你就可以好像上一次一樣將路徑放到src屬性裡,以我這個例子,加上上次教過你怎樣按比例調整圖片大小,養成好習慣寫alt屬性的描述,就會這樣寫
<img src="C:\Users\houhk\Desktop\images\example.jpg
width="250px"
alt="梁浩賢">這樣你應該可以順利將你電腦上的圖片加到你的網頁中
但是!我們不會用絕對路徑(Absolute Path)來做網頁,而是用跟著我會介紹的相對路徑 (Relative Path)
相對路徑 (Relative Path)
相對路徑 (Relative Path)有兩個關鍵性符號要你記住,分別是- ./
一點加斜線,代表在同一層資料夾的符號 - ../
兩點加斜線,代表在上一層資料夾的符號
現在我會用三個例子教你怎樣以你的index.html為主,為根據地,利用./相對路徑去指定圖片位置
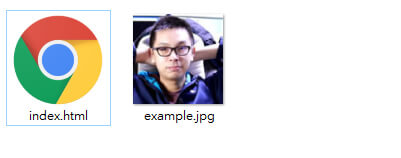
第一個例子 : index.html和example.jpg都在同一個資料夾中時

這樣指明src屬性
<img src="./example.jpg
width="250px"
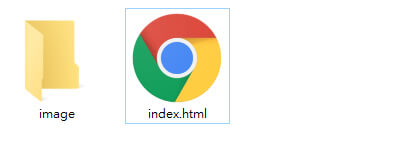
alt="梁浩賢">第二個例子 : index.html隔了一層,example.jpg在image資料夾裏面都在同一個資料夾中時

這樣指明src屬性
<img src="./image/example.jpg
width="250px"
alt="梁浩賢">通常指向圖片位置來說../很少用到,以下這個往上指向的用法你記得的話就記住吧。
第三個例子 : index.html處在底層,放於html這個資料夾裏,example.jpg在上一層時,在html碼中就要這樣指向圖片位置

這樣指明src屬性
<img src="../example.jpg
width="250px"
alt="梁浩賢">為甚麼做網站需要用到相對路徑
原因是:
- 當你發發佈這網頁時,需要上傳這網頁去另一台電腦主機
你覺得C:\Users\houhk\Desktop\images\這路徑在另一台主機會存在嗎?
可能吧,但不一定。
如果另一台電腦主機沒有這路徑的話就會導致圖片檔案位置錯誤,顯示不了圖片。 - 使用相對路徑的話,你將整個資料夾上傳到另一台電腦主機後,因為html是以它自己的位置開始地指向出相對圖檔位置。
就像HTML自己在說:總之example.jpg是在我上一層/下一層的image folder裏,所以不論另一台主機電腦裏的資料夾是怎樣,網頁仍然可以正確顯示圖檔。
所以在寫網站的絕大部份情況下都會使用相對路徑 (Relative Path)。
感謝你的觀看,我們下次見。








