CSS是甚麼,有甚麼作用?
CSS全寫Cascading Style Sheets,你看到CSS的第二個英文字是Style,正正講出了CSS是用來設計(Design)方面的工作。
(影片版本的話可以看以下視頻)
在我教別人做網頁時,都常常用一個房子來做比喻的:網頁的HTML部份充當起網頁支架/外牆(如果不知道HTML是甚麼的話可以參考這篇),CSS則負責起室內設計的工作。
網頁有CSS和沒有CSS區別

如果我們只單純用HTML去做網頁,而不用CSS去做一些裝修設計的話,雖然網站還是能用的,但是看起來就很原始,不好看,就像上圖跟一個還沒有裝修房子一樣。
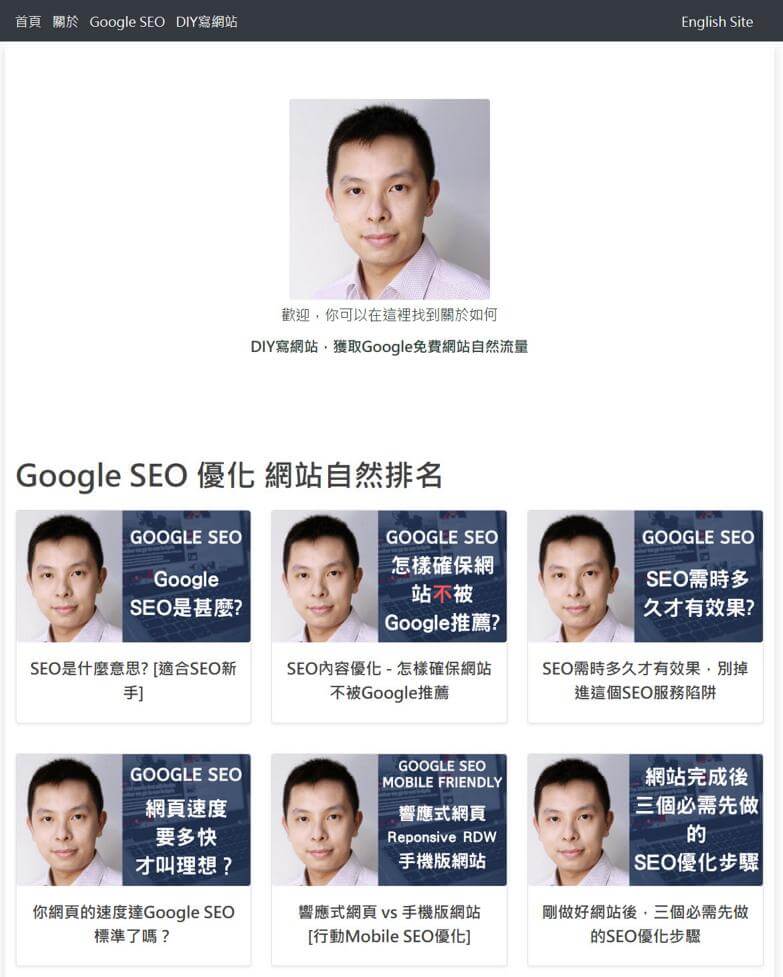
以我這個網站的首頁為例,你可以比較下有加CSS,和沒有CSS的情況下的分別
有CSS時看起來是這樣的 沒有CSS時看起來是這樣的
沒有CSS時看起來是這樣的
兩者在各方面都差天共地,相信這已充夠讓你明白CSS的重要性和用途了,也讓你知道為甚麼用HTML做完網頁框架後,一定會學CSS做裝飾網頁了。
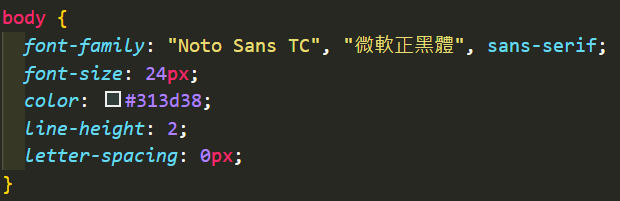
CSS代碼長甚麼樣

上面就是CSS的例子,如果你懂一點點英文的話其實挺直白的,就是叫body(即網站的內容部份)給予以下屬性
- font-family : 字體
- font-size : 字體大小
- color : 字體顏色
- line-height : 行距
- letter-spacing: 字體間距
簡單來說CSS就是學會利用網頁瀏覽器提供的各種屬性去裝飾自己的網站而已,你跟用MS Word很像,但這次就用在網頁上而已。如果你感興趣,在我youtube頻道上,有一個免費HTML + CSS入門教學課程讓你學習最基礎的CSS知識。








