甚麼是HTML?
HTML,英文全寫為HyperText Markup Language,你看到它英文中最後的字是Language,是一種IT語言,現在HTML是在用第5版本(HTML 4 和 5有甚麼區別的話可以參考這篇文章),亦稱作HTML5。
想看影片版本的話可以看以下視頻
HTML用來做甚麼?
你也知道語言的作用是用來跟別人溝通,面對不同的對像我們會用不同語言,想如果是華人,你會用中文,如果是洋人,則會講英文一樣,我們如果想告訴網頁瀏覽器(Web Browser)(即我們用來上網的Chrome, Firefox, Safari等)去顯示出一些內容,無論是文字,圖片,或者是個表格或超連結,你就可以用HTML來告訴網頁瀏覽器了。
HTML在網路上無處不在
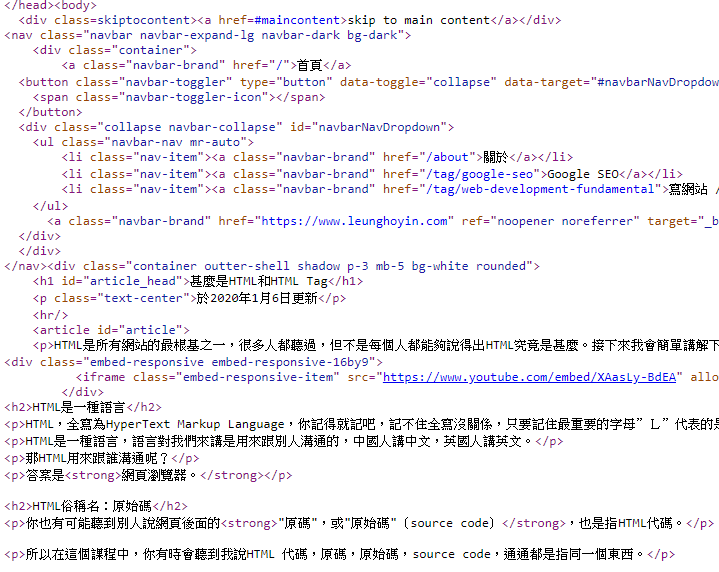
基本上你看過的每一個網頁背後都有HTML代碼,下圖就是你現在看到這一頁的代碼了
當然這個網頁代碼中還夾雜其他IT語言(例如CSS,Javascript),但在網站在世界中,HTML就是最底層,最根基的那個語言。
就好比建房子,你的地基要,鋼筋水泥,HTML就好像鋼筋水泥一樣,支撐著整個網頁。沒有HTML,就好像建房不建地基一樣。
說起HTML,通常都會談起CSS
實際上,如果網站只用HTML不是不行的,但單純用HTML來做網頁的話,效果看起來會很原始(俗語點講就是不好看)的,就像一個房子沒有裝修過,你覺得會好看嗎?
如果想讓網頁看起來美觀點,專業點的話,我們就要加進CSS為網頁進行裝修才行。這也是為甚麼一開始想學習弄一個網頁第一件事就是要去學習HTML,然後接著就到CSS,如果想了解CSS是甚麼的話可以去看看CSS簡介的這篇。
免費的HTML + CSS基礎課程
或者如你不想只是知道,而是有興趣去學實際上HTML和CSS操作的話,在我youtube頻道上有一個免費的HTML + CSS基礎課程,你可以去看看。








