就最近三,四年,網站開發業界"進化"的非常快,最多網站開發人員討論的莫過於是SPA和MPA。
SPA和MPA英文全寫和中文翻譯分別是
- Single-Page Application 單頁面應用
- Multi-Page Application 多頁面應用
- SPA和MPA網站應用運作上有甚麼特點?
- SPA和MPA的網站應用兩者優缺點剖析
- 甚麼時候應選SPA或MPA去做網站應用
MPA網站應用運作特點
我想先解釋MPA,因為傳統的網站開發都是以MPA為主,亦是兩者之中比較容易理解的一個。
每當你在MPA網站點去另一頁時,你的網頁瀏覽器會將整頁,連同導航菜單,主要內容,CSS/Javascript網站資源等所有東西,從頭到尾的刷新一遍(reload)來讓你到達新頁面。
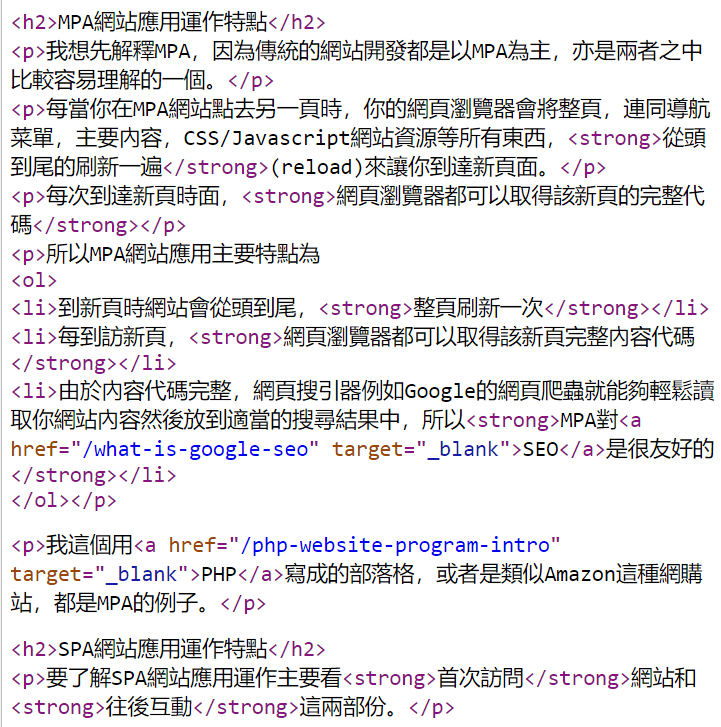
每次到達新頁時面,網頁瀏覽器都可以取得該新頁的完整代碼,包括實質性內容,如下圖
 就算不懂代碼都可以清楚讀懂這些實質內容。
就算不懂代碼都可以清楚讀懂這些實質內容。
總括MPA網站應用主要特點為
- 由於內容代碼完整,網頁搜引器例如Google的網頁爬蟲就能夠輕鬆讀取你網站內容然後放到適當的搜尋結果中,所以MPA對SEO是很友好的
- 到新頁時網站會從頭到尾,整頁刷新一次
- 每到訪新頁,網頁瀏覽器都可以取得該新頁完整內容代碼
我這個用PHP寫成的部落格,或者是類似Amazon這種網購站,都是MPA的例子。
SPA網站應用運作特點
要了解SPA網站應用運作主要看首次訪問網站和往後互動這兩部份。
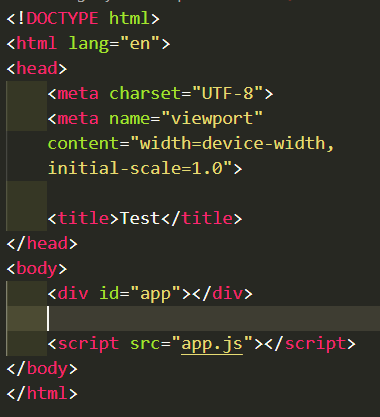
首次訪問SPA網站時,網站運作原理與MPA差不多,會得到一個網頁代碼,但是碼代中只包括了類似下圖的網頁的基本框架
 你可以看到除了點一小堆代碼外並沒有實際文字呀,圖片等內容。實際內容要依靠框架代碼內的一個Javascript(上圖中的app.js)檔案再去取得,這個JS檔案裏有指令幫助嵌入或請求實際內容。
你可以看到除了點一小堆代碼外並沒有實際文字呀,圖片等內容。實際內容要依靠框架代碼內的一個Javascript(上圖中的app.js)檔案再去取得,這個JS檔案裏有指令幫助嵌入或請求實際內容。
而往後互動就是當你想動身去另外一頁時,網站就不會像MPA一樣重頭到尾刷新一次,而只會請求將需要變動的部份並換掉。例如你可能在用的Gmail,當你按另一封郵件時,SPA網頁只換掉郵件內容,可能再將這封郵件變為已讀的圖標而已,網頁中其他東西一點都沒動過,這樣一來要傳輸的資料量就很少,速度就會很快,你用起來也很爽。
這聽起來SPA沒甚麼問題。但是,如果將SPA這個做法應到到例如部落格這種網站的話就有點問題了。
記得SPA的首次訪問嗎?首次訪問是只下載一個沒有實際內容的框架。這個沒有實際內容的框架就會被網站搜尋器的爬蟲讀取,所以對於網站搜尋器來說,你這一頁網站只是個框架空殼,是沒有實際對使用者有用的內容。

這種情況會出現的原因是傳統網路爬蟲習慣了爬類似於MPA那種內容代碼很完整的內容,讀一次就完事了。爬蟲不一定會等(也可能不知道要等)Javascript抓回實際內容的過程。
這種情況發生時,網頁搜尋器就不能分析你的網頁是干嘛的,也就說你網頁在搜尋結果中是沒辦法出現的,那你的SEO自然搜尋流量就泡湯了,所以這也是網站主最關心的一點。
所以SPA網站應用主要特點為
- 除了第一次是全頁下載,之後的都是部份更新
- 第一次看SPA網站要下載東西比較多,所以速度較慢。往後網頁互動就會很快,因為請求的資料量很少
- 由於內容代碼不完整,網頁搜引器不一定能讀取,就算能讀取,都不確定是不是能百份百讀取到,所以對SEO不友好
SPA網站應用的例子有Gmail,Facebook,還有很多手機app都是用SPA做法。
MPA優點
- SEO友好
網頁搜尋器如Google的網站爬蟲可以正常,輕鬆地讀取你的網站內容,好讓Google回去分析然後在適合的搜尋結果中推薦給使用者,這樣你的網站可以有機會獲取免費SEO自然流量。
- 容易找人做
不是全部開發人員懂SPA,但是100%開發人員都會MPA,因為網站傳統都是MPA(不懂就稱不上開發人員了),想找人做是很容易。
- 穩妥
所有做MPA應用工具和軟件都存在已久,身經百戰,經得起風雨,所以技術是比較穩妥。
MPA缺點
- 速度慢一點
雖說做得好的MPA應用速度還挺快的,但始終比SPA應用慢,每次都會刷新頁面所有資源,對於需要頻繁變更資料的網站不友好。
- 分工難,導致開發時間長
因為MPA的前端和後端的代碼在開發過程中經常重疊,分工比較難,開發時間會較長。
SPA優點
- 速度快
SPA的網站或手機APP反應速度很快,用起來感覺好像下載到電腦的桌面應用一樣,使用者體驗更好。
- 能離線使用
SPA可以做成是全客戶端,這類SPA應用可讓使用者離線也能使用。
SPA缺點
- SEO不友好
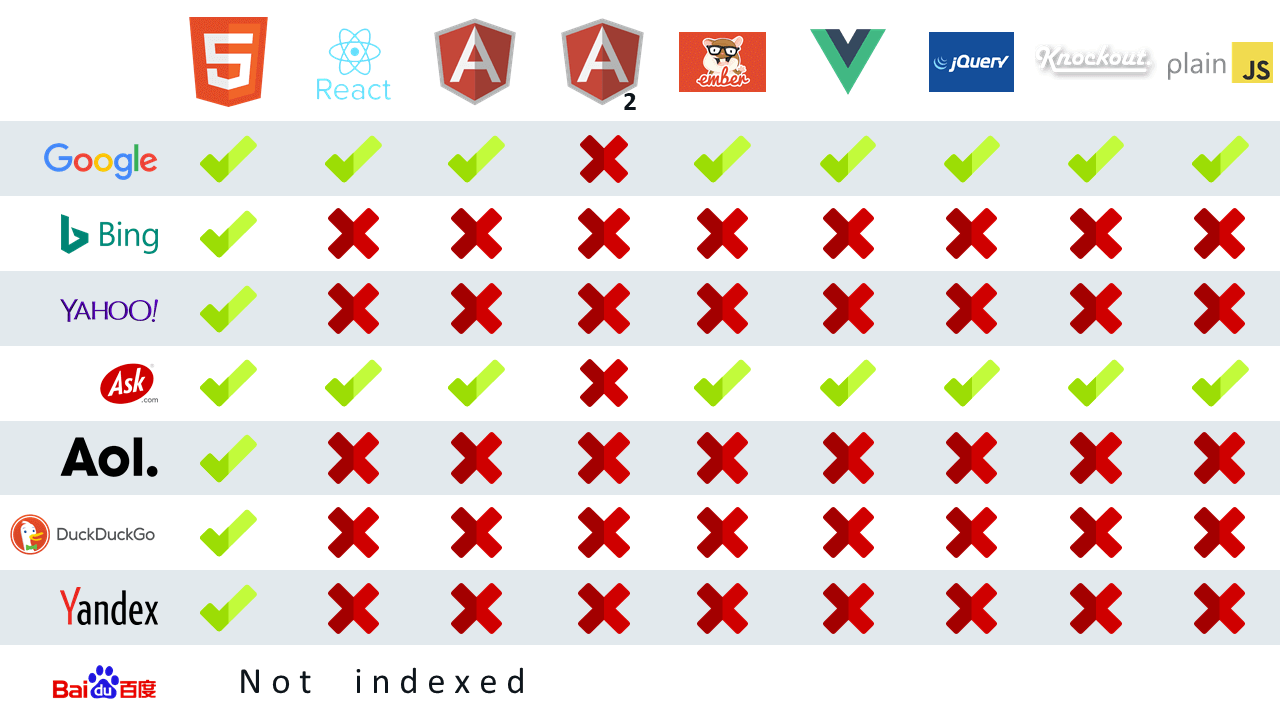
 圖片來源: moz.com - Going Beyond Google: Are Search Engines Ready for JavaScript Crawling & Indexing?
圖片來源: moz.com - Going Beyond Google: Are Search Engines Ready for JavaScript Crawling & Indexing?
你可以從上圖看到,雖然現在網頁搜尋器巨頭Google可以讀取SPA內Javascript後來引入的內容,很多其他網頁搜尋器還是未能跟上這個網站的趨勢。 - 更新的好快對網站開發者來說常常更新代碼,出錯機會也更多
- 不穩妥
因為SPA為主流的網站開發仍然是比較新的東西。就我所見,比起MPA,SPA網站開發的軟件/工具(現在業界有三大SPA框架,包括VueJS , ReactJS , Angular)都在快速,而且不斷的在更新中,所以如果想穩妥起見的話SPA就不太穩妥了
甚麼情況SPA好點
以下幾種資料替換比較多,即時反應速度要快的應用例如
- 社交網站
- 網上聊天室
- 股票報價
- 後台管理系統
甚麼情況MPA好點
以下幾種需要安全性較高,SEO是必需的應用例如
- 部落格
- 電商平台網站
- 公司資料/產品網站
總結
其實最近SPA,即Javascript主導已經開始成為網站開發的主流方向,亦開始推出新技術來解決SPA對SEO不友好問題,這個新技術我會再推另一篇文章講下的。
就說到這裏,希望這次能讓你更深的了解單頁面應用(SPA)和多頁面應用(MPA)是甚麼和兩者優缺點,感謝你的觀看!








