甚麼是響應式網頁設計?
響應式網頁設計英文叫Responsive Web Design,簡稱RWD。
為甚麼網頁需要做成響應式?
智能手機大概左2010左右流行,在3G到4G的上網速度上有很大改善,人們也越來越喜歡和習慣在手機,或者後來推出的平板電腦上瀏覽網頁,但當時大部份的網站都是為了台式機而設,就導致了網頁在行動設備,尤其是手機這類小型屏幕設備中顯示時:
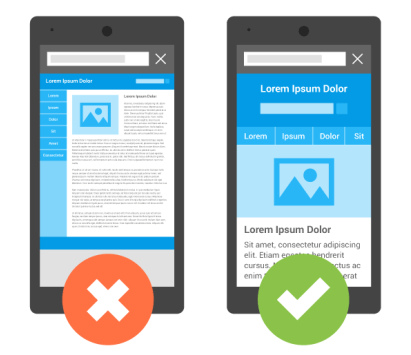
- 文字和圖片過小
 你會看到左手邊沒有響應式設計的網頁圖片和文字都顯示得非常小,肉眼很難看到。這時如果用戶想看清楚的話,就需要動手指去調整網頁大小,還要上下左右滾動頁面才能瀏覽網頁,這個用戶體驗就差了。
你會看到左手邊沒有響應式設計的網頁圖片和文字都顯示得非常小,肉眼很難看到。這時如果用戶想看清楚的話,就需要動手指去調整網頁大小,還要上下左右滾動頁面才能瀏覽網頁,這個用戶體驗就差了。 - 排版不適合
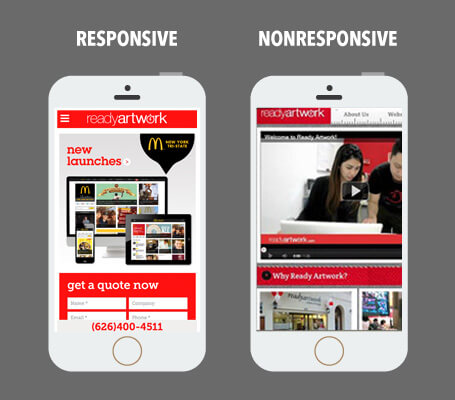
 這次右手邊是沒有響應式設計的網頁。你會看到無論最上面的選單,中間的影片,和下面的圖片,整個排版(闊度)都超出了手機的闊度,在這情況下用戶也是要上下左右滾動和放大縮小頁面才能瀏覽網頁,看起來就很費勁。
這次右手邊是沒有響應式設計的網頁。你會看到無論最上面的選單,中間的影片,和下面的圖片,整個排版(闊度)都超出了手機的闊度,在這情況下用戶也是要上下左右滾動和放大縮小頁面才能瀏覽網頁,看起來就很費勁。
響應式網頁設計就是一種技術。通過這種網頁技術,能夠讓網站在不同的設備中,無論是手機,平板,台式電腦,甚至是大型的智能電視,都能智能化的展示出適合當時設備的排版和內容大小,讓用戶使用任何設備瀏覽時都能夠清楚的看到內容,也不用用戶去上下左右滾動和放大縮小頁面。
補充:在響應式網頁設計不是唯一的解決方式,在此之前手機版網站曾經紅過一時,它也是解決網頁在手機上顯示內容太小的解決方式,有興趣的可以閱讀這篇手機版網站已過時,響應式設計(Responsive)才是符合現在Google行動SEO優化標準。
響應式網頁設計重要性

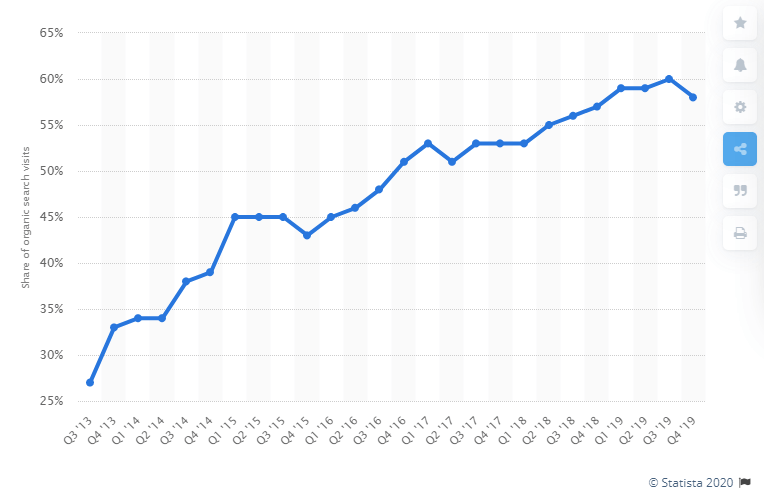
從上圖中你會見到現在大概已經達到一半或以上的網站搜尋都是通過行動裝置來進行的。如果你的網站不是響應式設計的話,除會影響用家在手機上看你網站時的體驗,也有可能影響網站吸引Google網頁搜尋器的SEO的自然流量(不知道甚麼叫SEO的話可以參考這篇)。
在Google網頁搜尋器評定一個網站是否優質時,其中一個評分參考叫行動裝置友好 (Mobile Friendliness),就是說你的網頁在手機顯示時,用戶看起來清不清楚。
如何知道你的網站是否Mobile Friendly?
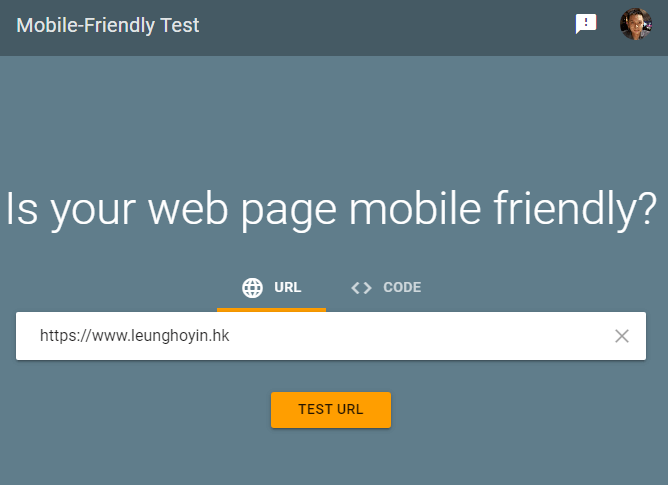
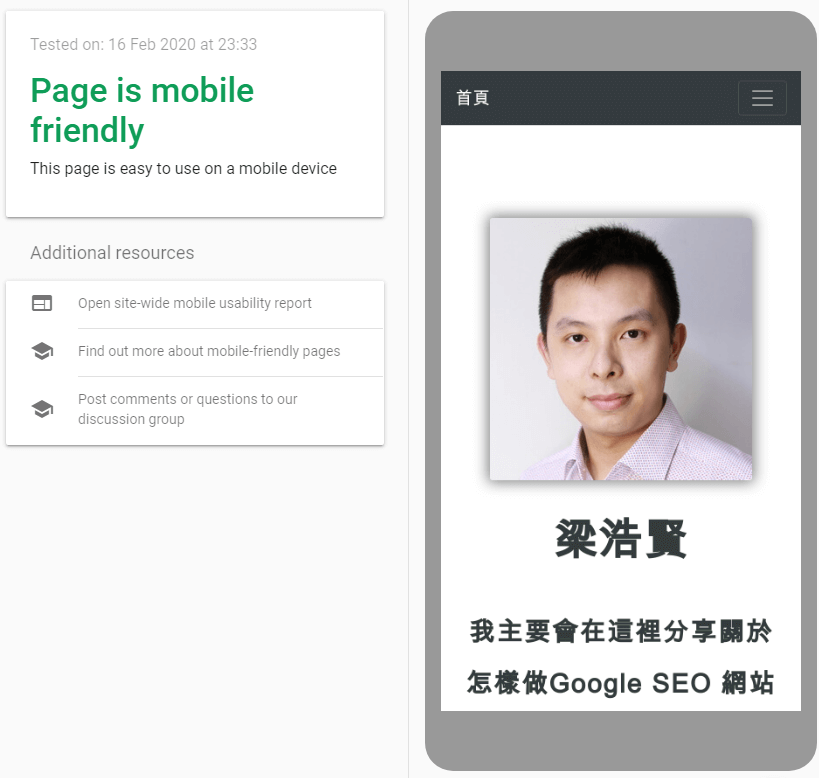
如你已有網站的話,Google有一個叫Mobile Friendly Test Tool檢查網站是否對行動裝置友好。就是測試下網站在手機上看起來清不清楚。
在頁面輸入你網址

然後按測試就能看到結果了

如果你的網站通過了這個測試,你的訪客瀏覽時舒服點之餘,Google也有可能更願意推薦你的網站給更多的人。
如果你有很舊的網站不是響應式,想學習怎樣把它改成響應式的話,又或者你想學習一些HTML和CSS去改善一下網站設計的話,可以看下我做的一個免費網站開發入門課程(廣東話),學會自己寫HTML CSS內容。
那今天關於甚麼是響應式網頁設計的分享就到這裏,感謝你的收看。








